共感マッピング
顧客、ユーザ、ステークホルダなどからインサイトを獲得するためのコラボレーションツール
Tim Beattie
Val Yonchev
概要
共感マップは顧客やユーザのインサイトを発展させるために使うコラボレーションツールです。 チームが解決しようとしている問題をもっている人々に対する共感を獲得するために使われます。 共感マップは、ペルソナの手法のように、ユーザや顧客のようなセグメントを表現するものです。
- ユーザに対するよりよい理解を形成し、ペルソナを作り上げます
- 対象に対する仮説を発展させるために、ブレインストーミングとして情報をとらえる
- 情報はインタビューや観察、ファシリテーションされた会話の中からとらえる
- 対象が見たり、考えたり、実行したり、感じたりすることもとらえる
共感マップはDave Gray が作成したプラクティスです。 XPLANE
メリット
共感マップは、UXのすべてのプロセスにおいて、共通認識を得るために使用し、ユーザのニーズを優先順位付けします。 ユーザ中心設計において、設計プロセスの最初期から使用するのがベストです。
共感マップと作成過程で生まれた作成物のどちらも組織にとって重要なメリットがあります:
-
ユーザまたはペルソナをとらえる 共感マップのプロセスはユーザに対する知識を一箇所に蒸留しカテゴライズするのに役立ちます。以下のように使うことができます。
-
定性調査(リサーチノート、アンケート回答、ユーザーインタビュー記録)の分類と意味づけ
-
現在の知識とのギャップを発見し、それに対処するために必要な研究の種類を特定する。共感マップがすかすかだったら、もっと調査を行う必要があることを示している。
-
個々のユーザの共感マップを、連携したり、グルーピングすることでペルソナを作成する
-
-
ペルソナを使って他の人とコミュニケーションする
- 共感マップはユーザの態度やふるまいを消化しやすく図解する方法です。一度作成したら、プロジェクトを通して、真実の源としてとらえ、バイアスや根拠のない思い込みから守るべきものです。
-
ユーザから直接情報を収集する。ユーザが直接共感マップを埋めると、第2の情報源となり、ユーザセッションのようやくとして使うことができます。さらに、隠れていたかもしれないユーザの思考を感覚をインタビュアーがあとから拾うことができるかもしれません。
実施方法
いつ実施するか
このツールはプロダクトライフサイクルのさまざまなタイミングで使うことができます。 例えば、アプリケーション利用の増加に影響をあたえるような、利用者についての新しい理解を得たいときは、共感マップを実施するよいタイミングです。 特に、新しい顧客やユーザー、ステークホルダについて、はじめて学習するようなときです。
- 改善や最適化を行う基本となるペインポイント、機会、開始点を特定したいとき
- システムやアプリケーション、ソリューションから影響を受けるエンドユーザや顧客から直接情報や学習したいとき
- 重要なステークホルダやプロダクトチームが直接繋がれるようにしたいとき(例えば、アプリケーションの開発者がプロダクトを使うエンドユーザから直接学ぶ機会として)
ファシリテーションのコツ
このアクティビティは問題を解決しようとしている「人」に対する共感を得ることを目的としていることを伝え、チームに準備させる
- 没入感のあるアクティビティにするために、大きな模造紙やホワイトボードを用意しマップを作れるようにする
- 参加者全員がそれぞれ考えたことを膨らませられるように付箋を使ってマッピングする
- 付箋の色を分けて、異なるアイデアを表現できるようにする
- インタビューセッションからフィードバックを集めるためにも、付箋を使って同じようにできる
- マップの真ん中に人の顔の表情が入るようにすること (ペインポイントによって異なる)
- 共感マップに名前をつけましょう!ペルソナと同じように、名前をつけるとつながりが生まれます
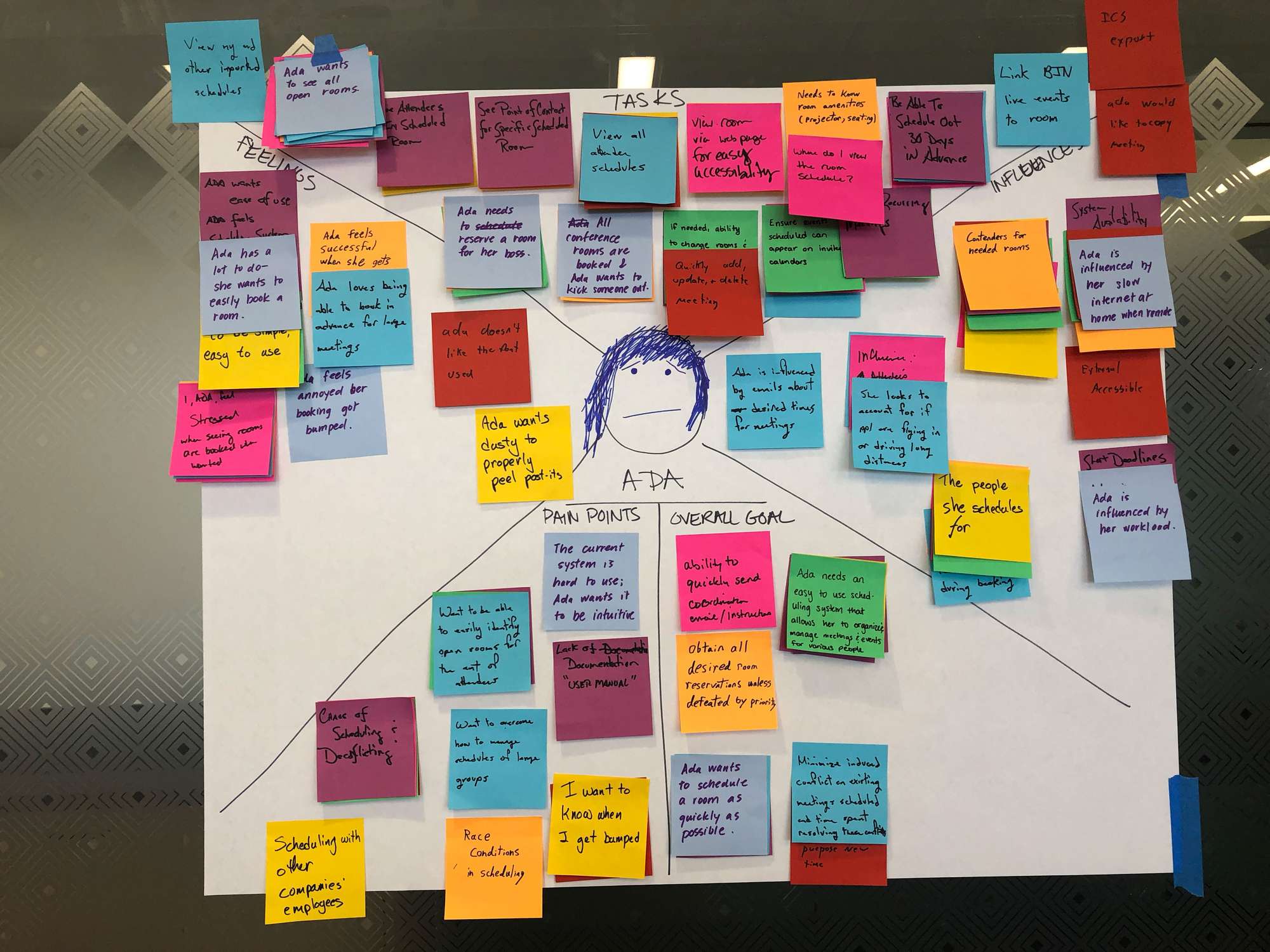
実施例
参考
共感マッピング をチームや顧客、ステークホルダーと実施するにあたりより詳細にお知りになりたい場合は、以下のリンクを参照してください。