ステークホルダマッピング (Mobius Outcome Delivery)
プロジェクトに影響があるのは誰で、どんな利害関係を持っているのか?
Stephen Goto
概要
ステークホルダーマッピングは、誰がビジネスに影響を受け、影響を与え、どのような利害関係を持っているかを明確化するための作業です。 同心円を使って、最も重要なステークホルダーを特定し、次に影響力が低くなるステークホルダーを外側に向かって順に配置していきます。
メリット
ステークホルダーマッピングは、次のことを明確化するのに役立ちます。
- 最も重要なステークホルダーを明確にします。これには、製品のエンドユーザーや、製品設計を考える際にターゲットとする人物が含まれます。
- エンドユーザーと直接関わる二次的なステークホルダーを特定します。例えば、営業担当者、代理店、またはコールセンターのスタッフなどです。
- 二次的なステークホルダーと関わる他のステークホルダーを特定します。例えば、ローンオフィサー、アクチュアリー、または内部の意思決定者などです。
- これらのステークホルダーを特定し、相互作用のつながりを明確にすることで、製品においてどのユーザー体験に焦点を当てるかを絞り込むことができます。
実施方法
-
三つの同心円を描いた図を準備します。最も内側の円には「主要ステークホルダー」、次の円には「二次的ステークホルダー」、最も外側の円には「その他のステークホルダー」とラベルを付けます。
-
最も内側の円に1つのボックスを配置し、1人の主要ステークホルダーを明確化します。ここには通常、製品のエンドユーザーや、直接ターゲットとする人物を置きます。この人物をできるだけ具体的に絞り込んでください。「顧客」や「ユーザー」といった一般的な表現は避けましょう。
-
次の同心円に移動し、二次的なステークホルダーを考えます。主要ステークホルダーが製品を使用する際やビジネスと関わる際に、誰と接触するかを考えます。例えば、営業担当者、オンラインチャットの担当者、または代理店などが考えられます。主要ステークホルダーから二次的ステークホルダーへの直接の関わりを示すために、線を引きます。
-
最も外側の円に移動し、その他のステークホルダーを考えます。二次的ステークホルダーが関わる人物や部門を考えます。例えば、ローンオフィサー、アクチュアリー、または内部の意思決定者などが考えられます。二次的ステークホルダーからその他のステークホルダーへの関わりを示すために、線を引きます。
-
関係性を見て、製品設計においてどの相互作用に焦点を当てたいかを明確化します。例えば、エンドユーザーからコールセンター、さらにアクチュアリーへの関係があるかもしれません。この体験をどのようにスムーズで欠陥のないものにするかを製品設計の焦点とすることができます。どの相互作用に焦点を当てるかを決めたら、その相互作用の周りに円を描いてください。
-
主要ステークホルダーからその他のステークホルダーへの関係性を描く前に、体験設計を進める必要はありません。主要ステークホルダー、主要ステークホルダーから二次的ステークホルダー、または二次的ステークホルダーからその他のステークホルダーへの相互作用にのみ焦点を当てることもできます。ユーザー体験を設計する際に、どのステークホルダーと相互作用を考慮しているかを明確化することが目的です。
-
主要ステークホルダーを体験設計に含めないことを決定した場合、それは主要ステークホルダーが本当に誰であるかを再考する必要があるかもしれません。
-
-
ステークホルダーマッピングが完了したら、チーム、部門、ビジネスユニット、または組織全体が常に見られる場所に掲示します。これは一度作れば完成というものではありません。現在の状態を示すステータスボードであり、定期的に更新する必要があります。
-
次のステップは、明確化したステークホルダーのそれぞれについて、探索したい相互作用に基づいてモチベーションマップを作成することです。
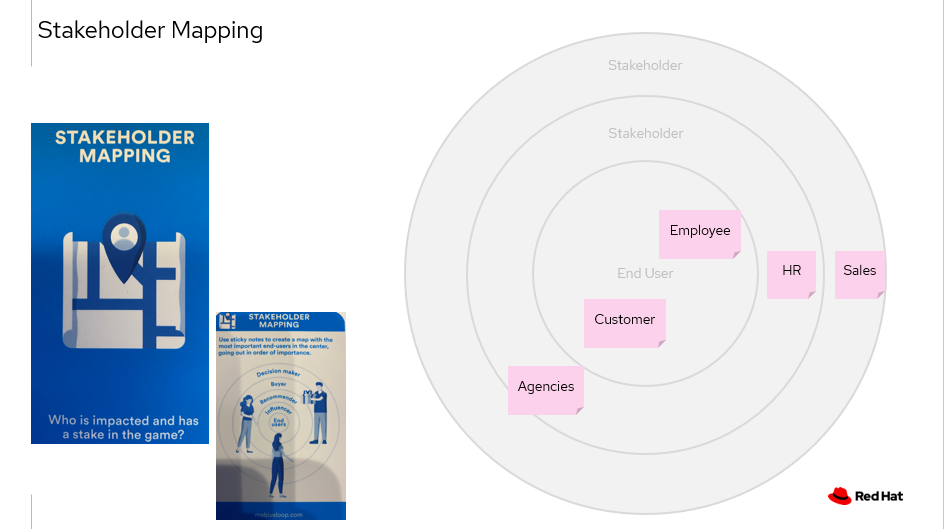
実施例
参考
ステークホルダマッピング (Mobius Outcome Delivery) をチームや顧客、ステークホルダーと実施するにあたりより詳細にお知りになりたい場合は、以下のリンクを参照してください。