ビッグピクチャー
複雑な空間で共通理解を得るためのシンプルなワークショップ
Donal Spring
概要
Open Techのプラクティスの中で、制作費はほとんどかからないが、システムの一部についての理解を共有するのに最適なものに、ビッグピクチャーワークショップがあります。これは、ソースコード(例:git)からコンパイル、テスト、そしてハッピーユーザーの手に渡るまで、ソフトウェアパイプラインが通過するすべてのステップを可視化するために使用されるシンプルなプラクティスです。このパイプラインを共同で構築することは、技術者とビジネスマンの間のギャップを埋めるのに役立つので、チームが行うには素晴らしい活動です。継続的デリバリーの重要性と、時にはその複雑さを明確に説明するのにも最適です。付箋を何枚か貼り、透明なボードやスペースがあれば、簡単にビッグピクチャーを作成することができます。もちろん、もっと芸術的な気分なら、落書きすることもできます。
メリット
これを読んで、「ふわふわした感じだなー、なんでわざわざ作る必要があるんだろう」と思っている人もいるでしょう。
- 共有された理解 - ああ、黄金の夢である共有された理解です。チーム全体がビッグピクチャーを作るために協力すると、パイプラインがどのようにコードとエンドユーザーを結びつけるかについて、共通の感覚を得ることができるのです。
- 素早くプロトタイプを作る - 1行のコードを実装する前に、書いたり描いたりする方が安上がりです。シャープペンシルとポストイットで迅速にプロトタイプを作成し、ラップトップを開かずにペンと紙でパイプラインのステージを移動します。
- 複雑さを簡素化 - ビッグピクチャーは、ソフトウェアのライフサイクルを管理するために必要なコンポーネントを示すことで、技術者ではない人たちを巻き込むのに役立ちます。一度に1つのステップを構築し、シンプルなビジュアルフローで複雑さを示すことができます。
- 情報ラジエーター - これらすべてのプラクティスと同様に、ビッグピクチャーは進化する成果物です。ソフトウェアデリバリーパイプラインの複雑さが増すにつれて、ビッグピクチャーはこれを反映するように更新されるべきです。これは、すべての人に表示することができるグラフィックであり、隠すべきではありません。
実施方法
付箋とペインターテープ、そして広いスペースが必要です。サーバーの図面 テープでサーバーやプレイフォームを描き、全体像を縁取る。例えば、大きな赤い箱ははOpenShiftクラスターを表すことができます。 この状態で、クラスタ内の各プロジェクトやネームスペースを表現するために、ボックスをセグメントで切り分けます。これらは、CI/CDネームスペース、開発環境、テスト環境を表すことができます。ラベルを付けてキーを作成し、付箋をいくつか使用します。一行のコードを書くより、付箋を使って足場を作る方がずっと簡単です :) 次のステップは、ローカル環境を追加することです。ラップトップがある場合はクラスタの外に描き、ない場合はクラスタの中に入れてください。ローカル環境には、チームが必要とするローカル開発ツールを入れてください。例えば、AnsibleやNodeJSをインストールする必要があるかもしれませんし、その両方が必要かもしれません。それらを落書きして、ビッグピクチャーに貼り付けます。 ラベルとプロジェクトを配置したら、CI/CDツールをネームスペースに追加します。JenkinsやTektonなど、あなたが使っているものを描き、新しいチームメンバーがオンボーディングするときに役立つように、それぞれの説明を1行で書きましょう。 すべての構成要素が揃ったところで、パイプラインを作成します。ステージを描き、ステップの下位レベルの詳細を追加します。この低レベルの詳細は、技術者チームにとってより役立つ可能性が高いですが、デザイナーやプロダクトオーナー、その他興味のある人とこの詳細を共有する素晴らしい機会を提供します。これらの部品をキーに追加し、ソースからビルドを経て環境へ移行するコードのストーリーを伝えましょう
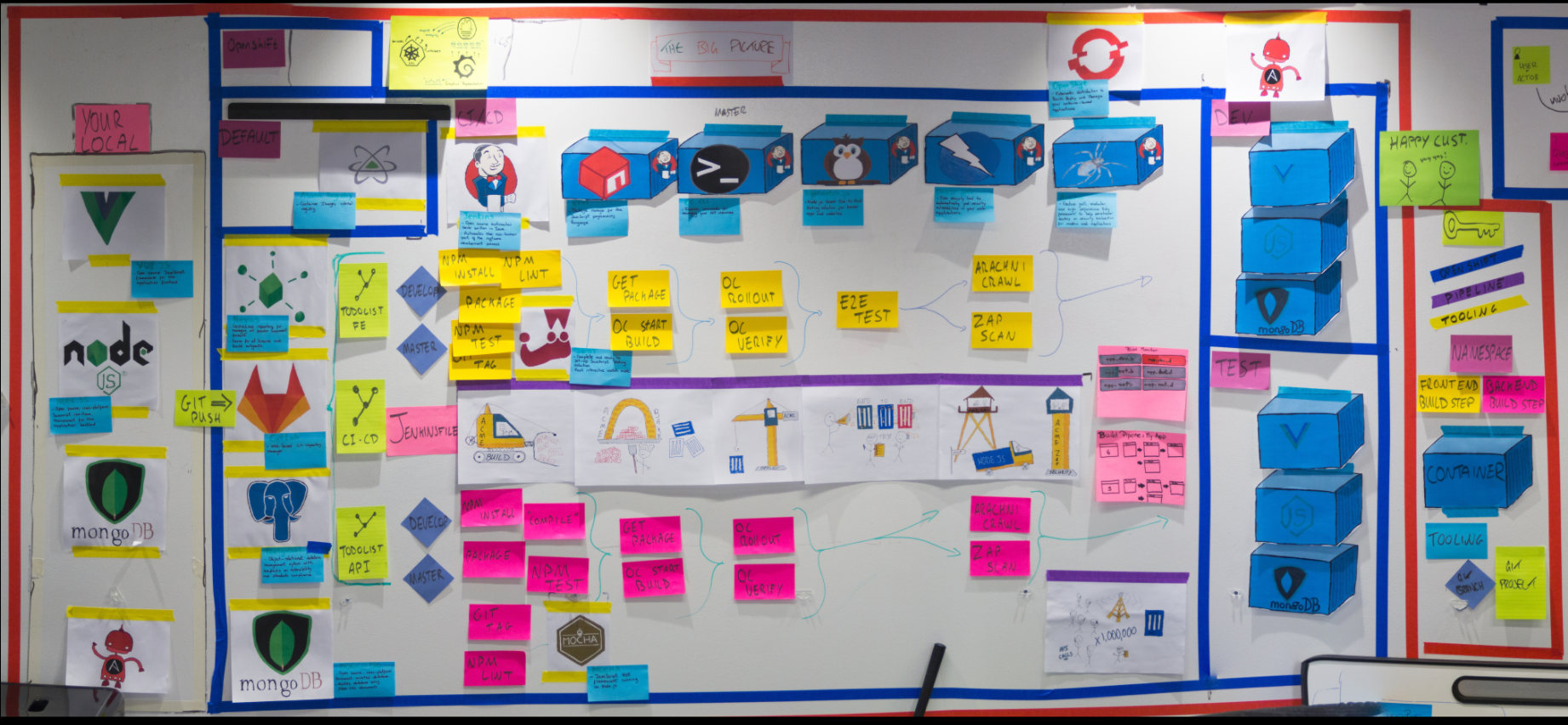
実施例
参考
ビッグピクチャー をチームや顧客、ステークホルダーと実施するにあたりより詳細にお知りになりたい場合は、以下のリンクを参照してください。