UI デザインワークショップ
ユーザーインターフェースのラフなアイデアを素早くスケッチする
Ryan DeBeasi
Riley Ikni
概要
-
UIワークショップとは、参加者がユーザーインターフェースのラフなアイデアを素早くスケッチするアクティビティです。
-
アイデアを、ホワイトボード、付箋紙、紙などに書き込むことができます。(長細い付箋紙を使えば、モバイル画面のテンプレートにもなります)
-
ワークショップは、ファシリテーターとUXデザイナーだけで行うこともできますが、チーム全員を含めるとさらに効果的です。
-
ワークショップの最後には、参加者がドットをお気に入りに対して投票することができます。
-
その後、最適な「ローファイ(Lo-Fi)」デザインは、インタラクティブなプロトタイプやより完全なデザインの基礎となることができます。
メリット
-
UIデザインワークショップは、開発者が作業を開始できる状態にするために、ハイレベルなビジネスプロセス(イベントストームのようなもの)や、具体的なものを把握するのに役立ちます。
-
このアクティビティは、特にチーム全員が参加することで、新しいアイデアを生み出し、共通理解を深めることができます。
-
チームが作業を開始するのに必要なだけのデザインを作成し、開発をスタートダッシュすることができます。
-
このような短時間のアクティビティは、ユーザー・エクスペリエンス・デザインに不慣れなチームメンバーの自信と経験を育みます。
-
参加者は、専任のUXデザイナーがいないチームでも、前進するために必要なデザインアセットを作成することができます。
実施方法
- スケッチしているものを説明する:
- ユーザーのゴール
- どのサイズの付箋か
- モバイルファースト?
- どのくらいあるか?
- 複数の付箋を使い、ユーザーフローを描く
-
みんなでスケッチする - 10 min
-
各自からプレイバック(付箋も貼る) - 2 min/各自
-
フィードバックを収集する - 2-3 min/各自 (緑・赤の付箋に好きなもの・嫌いなもののコメントを記載)
-
もう一回スケッチする - 5-7 min
-
各画面にアルファベットと数字でマークをつける
-
もう一度プレイバックする - 2 min/各自 (好きなものをアルファベットと数字で書くように言う)
-
投票/ビンゴに基づくマージ
もう一つのファシリテーション・スタイル
ステップ6~8のデザインを統合する代わりに、各デザインの要素についてチームで点数投票を行うように依頼します。UXデザイナーは、これらのスケッチをインスピレーションとして、より詳細なワイヤーフレームを作成することができます。
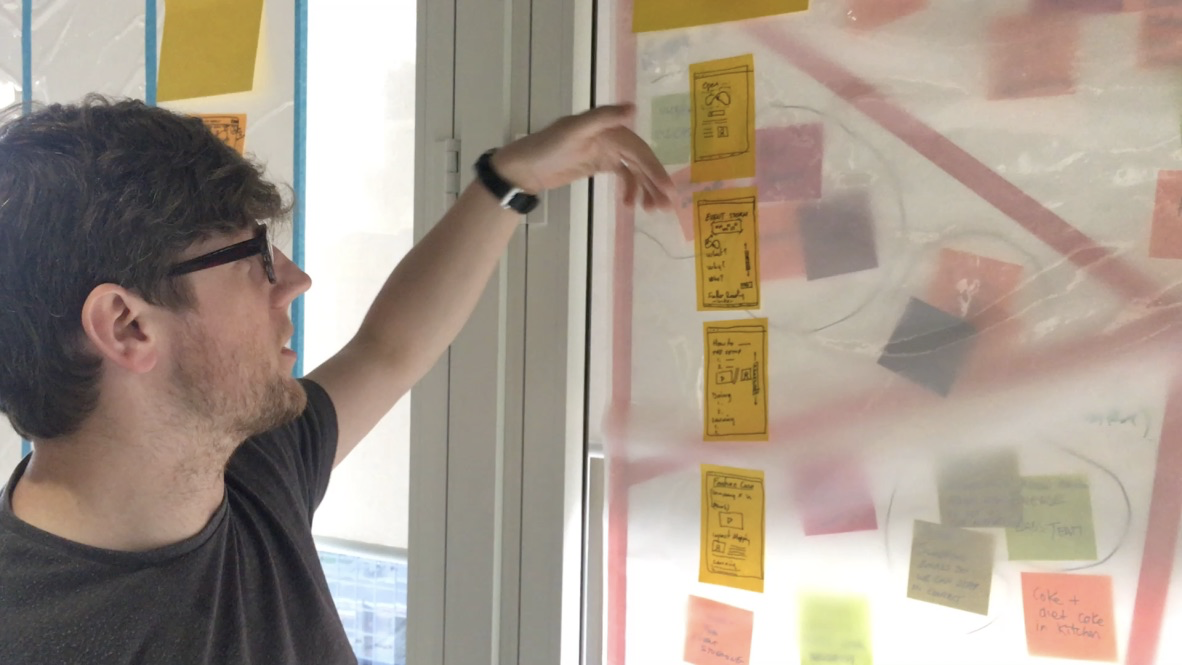
実施例
参考
UI デザインワークショップ をチームや顧客、ステークホルダーと実施するにあたりより詳細にお知りになりたい場合は、以下のリンクを参照してください。